前言
想着写一个可以每次访问都能返回不同的图片的网址,用来做渐变背景
项目地址 1143520/picture-api
正文
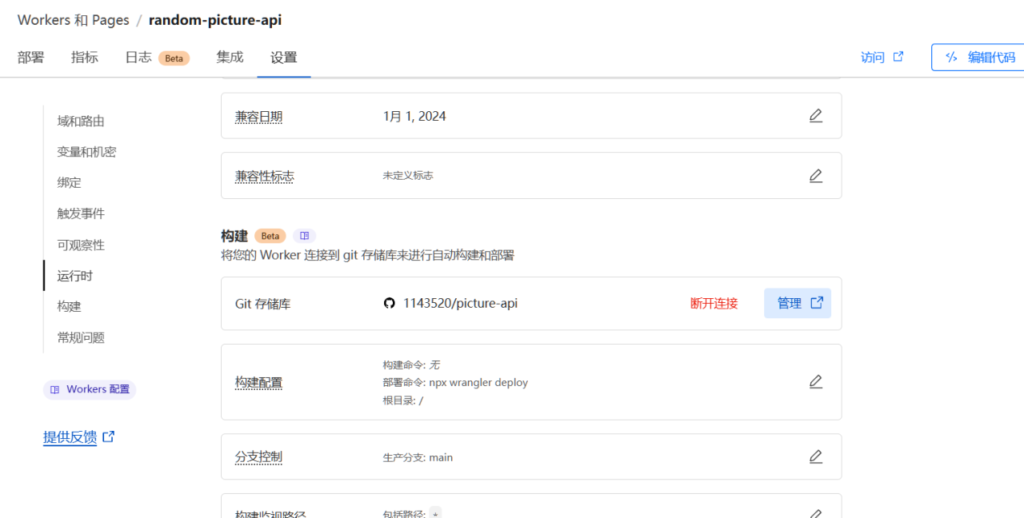
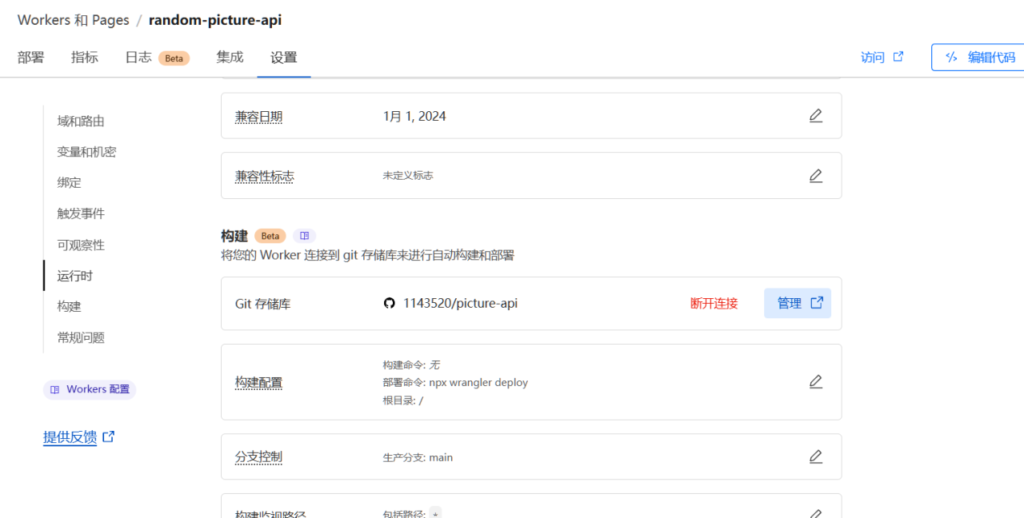
部署教程
十分 easy,直接 fork 部署在 workers 上就行,没有任何其他设置。然后自定义域就行

注意
图片位置在 github 仓库,比如,在 picture-api 有 bat 可以一键重命名成数字,但是图片后缀类型没有改
https://github.com/1143520/picture-api/blob/main/public/01.jpg
你也可以换成自己的图片 url,设置在
https://github.com/1143520/picture-api/blob/main/src/index.js
模式 1 顺序循环,模式 2 随机循环
README 有简单使用教程,你也可以问问万能的 GPT,一般都是 CSS 搭配 java 作为背景轮播
效果
ctrl+F5 强制刷新

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容