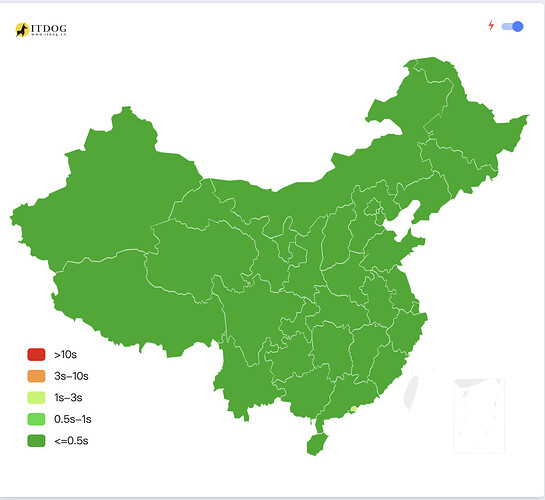
加速后的效果如图
![图片[1]9哥博客-一种优雅的国内网站加速的方案,worker优选域名加速9哥博客-9哥博客](https://blog.929999.xyz/wp-content/uploads/2025/04/1774d314d69a6b8df04c59d5a639aeabe3e03971_2_545x500-1-2.jpeg)
一、cloudflare上创建两个二级域名

一个是你要加速的,真正要访问的域名(bbs),这个域名指向优选域名(www.visa.cn)记住不能开启小黄云。
一个是中继的域名,指向你的服务器的ip的网站服务(ebbs)
做好有关的服务器设置。
二、cloudflare上创建一个worker

创建并且部署,编辑代码
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
// 定义前端展示地址与后端实际地址
const displayHost = "bbs.aaa.com";
const backendHost = "ebbs.aaaa.com";
// 获取原始请求 URL
let originalUrl = new URL(request.url);
// 构造后端请求的 URL,保留路径和查询参数
let backendUrl = new URL(originalUrl);
backendUrl.hostname = backendHost;
// 构造新的请求头,确保传递正确的 Origin 与 Referer
let modifiedHeaders = new Headers(request.headers);
// 可选:删除以下头信息以避免问题
modifiedHeaders.delete("Accept-Encoding");
modifiedHeaders.delete("content-length");
modifiedHeaders.set("origin", "https://" + displayHost);
modifiedHeaders.set("referer", "https://" + displayHost);
// 创建新的请求,针对非 GET/HEAD 方法传递请求体
let newRequest = new Request(backendUrl.href, {
method: request.method,
headers: modifiedHeaders,
body: request.method !== 'GET' && request.method !== 'HEAD' ? request.body : null,
redirect: 'manual'
});
// 发起后端请求
let response = await fetch(newRequest);
// 如果响应内容是文本类型,则将后端地址替换为前端展示地址
const contentType = response.headers.get("content-type") || "";
if (
contentType.includes("text/html") ||
contentType.includes("text/css") ||
contentType.includes("application/javascript")
) {
let text = await response.text();
// 替换所有后端域名为前端域名
text = text.replace(/ebbs\.aaaa\.com/g, displayHost);
return new Response(text, {
status: response.status,
headers: response.headers
});
}
return response;
}
里面有三处需要替换前后端网址,前端是你要访问的加速的域名,后端是中继域名,修改这三个地方,并且部署。
三 添加路由、实现加速

按照步骤添加路由

区域选择你的域名,路由填写
bbs.aaa.com/*
也就是你要展示给大家的,你要加速的网站地址,添加就加速完成了
四、优选IP 推荐
gur.gov.ua
www.visa.com
www.visa.com.sg
www.visa.com.hk
www.visa.com.tw
www.visa.co.jp
www.visakorea.com
www.gco.gov.qa
www.gov.se
www.gov.ua
www.digitalocean.com
www.csgo.com
www.shopify.com
www.whoer.net
www.whatismyip.com
www.ipget.net
www.hugedomains.com
www.udacity.com
www.4chan.org
www.okcupid.com
www.glassdoor.com
www.udemy.com
www.baipiao.eu.org
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










暂无评论内容